Introduction
React is a JavaScript library that helps to simplify the development of a user interface. It was released by Facebook in 2013. React is commonly used for building single-page web applications. The aim is to simplify the interface by the division of the user interface into a group of components. As per the official site “React is defined as a declarative, efficient, and flexible JavaScript library for building user interfaces. It lets you compose complex UIs from small and isolated pieces of code called components”.
Why React has been so popular?
React has been very popular among the developer’s community since its release. Let us take a look at why React has gained popularity in the field of web development.
- React is not complex to be integrated into an existing product.
- Among its competitors like Angular by Google, introduced the 2.x version which was a complete change from its earlier version and developers found it difficult to switch to it. On the other hand, React was introduced at the same time which promised to deliver improved execution speed which grabbed the attention of the developers.
- React is backed by a well-established company thus has an upper hand among the developers.
React: Getting Started
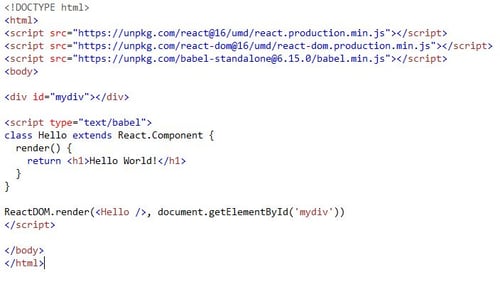
Here is a quick code snippet to let you get started with incorporating React codes.
The above code is a simple example of how to implement React. The faster way of learning is to add React codes directly into your HTML files. You can start with including three scripts, where the first two will allow you to write React code in your JavaScript which is followed using Babel for writing the JSX syntax. However, the use of React in this manner is limited to a testing requirement and you will need to set up a React environment for production purposes. For more tutorials and a step-by-step guide, you can find them on the official site.
Why React and Django are implemented?
For a developer, it is important to have an architecture that separates the front-end from the back-end for achieving better decoupling among them. It enables clients to interact within the same API over several user interfaces. However, it requires two environments and two deployments in such a scenario. It is difficult to configure two environments and the process can become complex. Thus, this problem has led to Django being implemented to make the task more simplified. In recent years, React and Django has been used together to create applications where Django is used for back-end and React for the front-end.
Key features of React

- JSX: JSX is a common abbreviated term that stands for JavaScript XML. It is an HTML or XML kind of syntax that is used by React and processed into the framework. The ES6 is extended to have HTML like text within the React code. It is highly recommendable to use JSX when working with React.
- Components of React: ReactJS based applications comprises of multiple components. Each component has its controls and they can be reused. The re-usability of the codes is beneficial for large scale projects.
- Data binding: ReactJs follows the unidirectional data flow structure which gives better control in the application leading to increased efficiency.
- Simplicity and Performance: React codes are simple and easy to understand thus making the application simpler. With the use of a virtual DOM, it performs better than other frameworks. As the DOM resides in the memory, the components that are created are not written directly to the DOM. Therefore, you are dealing with virtual components that will act as the DOM leading to faster performance.
- Virtual DOM: Virtual DOM represents the DOM object. In case of modifications that take place in the web application, the entire user interface is displayed in virtual DOM representation. This is followed by performing a check between the previous DOM representation and the current one. On completion, the actual DOM updates the things which had actual changes. This helps in a lesser wastage of memory.
Advantages of React
- ReactJS comes with a handful of tutorials and documentation along with training resources that makes it easier to learn.
- Faster applications with lesser coding and more functionality.
- ReactJS consists of multiple components with its logic and controls. These components allow for the reusability of HTML codes. The reusability feature helps to make the development of an application easier.
- Faster performance due to the use of a virtual DOM.
- React developer tools have been added to browsers as extensions and it allows the developers to inspect as per the needs.
- Typically, a search engine has a problem to read a heavily coded JavaScript application. ReactJS overcomes such problems as applications based on React can run on the server and the virtual DOM will forward a web page at regular intervals thus making it SEO friendly.
- Testing and debugging the codes are possible with the help of the native tools.
- Provision of a large JavaScript library.
Disadvantages of React
- Continuous change in the environment. It makes some developers uncomfortable to update regularly.
- There are problems faced concerning the search engine indexing.
- There is readily available documentation but they are not easy for a newcomer to follow.
- JSX documentation might be confusing.
- ReactJS is related to the user interface layer in an application, hence it requires additional technology to get a complete set of tools for developing a project.
Liked what you read? Checkout Byte Academy's Intro to Python and Datascience Bootcamp courses.